리액트는 자바스크립트이며, 자바스크립트는 동적 프로그래밍 언어이다. 동적 프로그래밍 언어는 런타임 시 변수의 타입이 결정된다. 이렇게 런타임 중 변수의 타입이 결정되면 변수의 타입 때문에 발생하는 버그와 에러는 자바스크립트를 실행해 보지 않으면 알 수가 없다. 이런 문제를 해결하고 정적 타입 분석기인 타입스크립트를 사용한다.
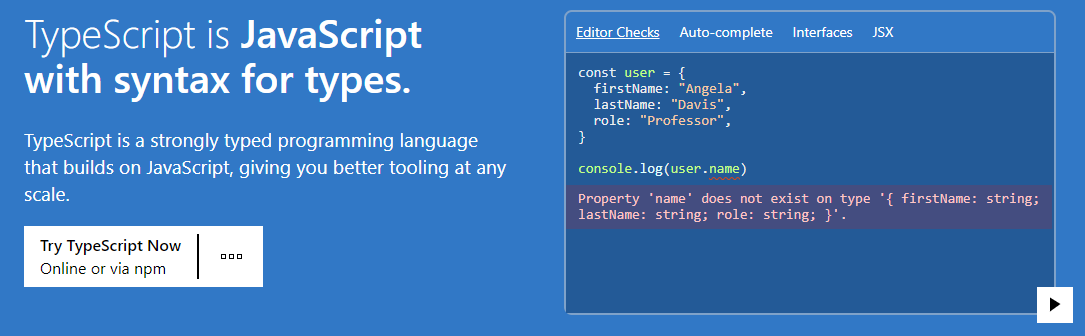
TypeScript: JavaScript With Syntax For Types. (typescriptlang.org)
JavaScript With Syntax For Types.
TypeScript extends JavaScript by adding types to the language. TypeScript speeds up your development experience by catching errors and providing fixes before you even run your code.
www.typescriptlang.org

C:\Users\xxx\Documents\react\my-app
C:\Users\xxx\Documents\react>cd my-app
C:\Users\xxx\Documents\react\my-app>npm install --save-dev typescript @types/node @types/react @types/react-dom @types/jesttypescript : 타입스크립트 라이브러리
@types/node : 노드의 타입이 정의된 타입 정의 파일
@types/react : 리액트의 타입이 정의된 타입 정의 파일
@types/react-dom : react-dom의 타입이 정의된 타입 정의 파일
@types/jest : jest의 타입이 정의된 타입 정의 파일
my-app/tsconfig.json 생성
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": [
"src",
"custom.d.ts"
]
}
/src/App.js -> /src/App.tsx
/src/App.test.js -> /src/App.test.tsx
/src/index.js -> /src/index.tsx
/src/reportWebVitals.js -> /src/reportWebVitals.ts
/src/setupTests.js -> /src/setupTests.ts
로 변경
tsx 파일 : Typescript JSX 파일
ts 파일 : Typescript JavaScript 파일
App.tsx 와 App.test.tsx 파일 상단위에 아래내용 추가
import React from 'react';
reportWebVitals.ts 는 import 추가 및 수정
import { ReportHandler } from 'web-vitals';
const reportWebVitals = (onPerfEntry?: ReportHandler) => {
타입스크립트 파일에서 svg 파일을 타입스크립트에서 불러올수있게 하도록
/scr/custom.d.ts 생성
* d.ts 파일은 타입 정의 파일로 타입스크립트가 인식하지 못하는 타입이나 타입스크립트 내에서 사용할 타입들을 정의할때 사용
declare module '*.svg' {
import * as React from 'react';
export const ReactComponent: React.FunctionComponent<React.SVGProps<
SVGSVGElement
> & { title?: string }>;
const src: string;
export default src;
}
테스트 코드
App.test.ts
import React from 'react';
import { render, screen } from '@testing-library/react';
import App from './App';
describe('<App />', () => {
it('renders component correctly', () => {
const { container } = render(<App />);
const linkElement = screen.getByText(/learn react/i);
expect(linkElement).toBeInTheDocument();
expect(container.getElementsByClassName('App-logo')).toHaveLength(1);
expect(container.getElementsByClassName('App-logo')[0]).toHaveAttribute(
'src',
'logo.svg'
);
expect(container.getElementsByTagName('p')).toHaveLength(1);
expect(container.getElementsByTagName('p')[0]).toHaveTextContent(
'Edit src/App.js and save to reload.'
);
expect(container).toMatchSnapshot();
});
});
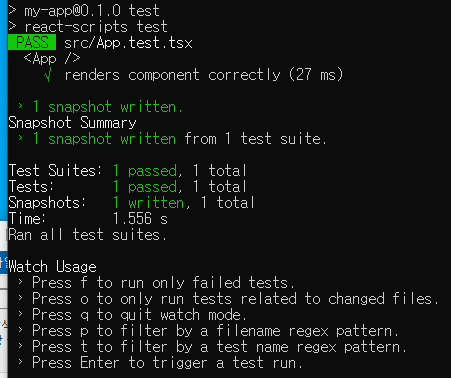
npm run test

일련의 과정이 번거롭기때문에 아래와같이 실행하면 바로 만들수있다.
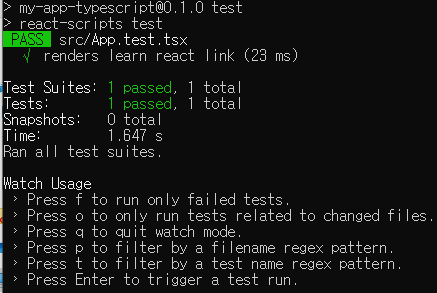
C:\Users\xxx\Documents\react>npx create-react-app my-app-typescript --template=typescript
'2022 > 리액트+TDD(完)' 카테고리의 다른 글
| TypeScript 적용3 - 절대경로 / Prettier 소개 (0) | 2022.01.04 |
|---|---|
| TypeScript 적용2 - style-components (0) | 2022.01.04 |
| 리액트 테스트 도구 - react-testing-library (0) | 2021.11.05 |
| 리액트 테스트 도구 - Jest (0) | 2021.11.04 |
| 실습환경 (0) | 2021.11.04 |
